4 net design traits that won’t exit of vogue are minimalism, responsive design, micro-interactions, and daring typography. These traits have confirmed to be timeless and efficient in creating visually interesting and user-friendly web sites.
In at present’s digital age, the place consideration spans are brief and competitors is fierce, it’s essential for web sites to be participating and simple to navigate. These traits provide a clear and trendy aesthetic, guarantee compatibility throughout varied units, present interactive parts that improve consumer expertise, and use visually placing typography to seize the eye of tourists.
Incorporating these traits into net design will assist companies create a long-lasting impression and keep forward of the curve in an ever-evolving on-line panorama.

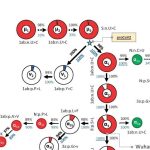
Credit score: www.designhill.com
Simplicity
Simplicity is a timeless precept that by no means fails to make a web site design stand out. Embracing a clear and minimalistic strategy can considerably improve the consumer expertise, making the web site extra intuitive and visually interesting. Let’s discover two parts that contribute to this simplicity: Clear and Minimalistic Designs and Unfavorable Area.
Clear And Minimalistic Designs
Holding a web site design clear and minimalistic means eradicating any pointless litter and specializing in the important parts. By doing so, it ensures a user-friendly interface and helps guests rapidly discover the data they search. A clear design makes use of a restricted colour palette with quite a lot of white house, making it visually pleasing and simple on the eyes, thus engaging guests to discover additional.
Minimalistic designs additionally enhance web site loading time, as they aren’t burdened with heavy graphics or sophisticated parts. By streamlining the design, the web site turns into extra responsive and contributes to a seamless searching expertise.
Along with aesthetics and value, clear and minimalistic designs even have a optimistic affect on search engine marketing (search engine marketing). When search engine crawlers analyze a web site, a easy design construction with clear navigation and arranged content material helps them index the location extra effectively. This will result in higher visibility in search engine outcomes pages.
Unfavorable Area
Unfavorable house, also referred to as white house, refers back to the empty areas surrounding the design parts on a webpage. It permits for respiratory room and enhances the general visible attraction of the web site. Incorporating unfavourable house successfully could make content material extra simply digestible and cut back cognitive load for guests.
Using unfavourable house strategically helps in creating emphasis on key parts, making them extra noticeable. It additionally provides a way of magnificence and class to the design, elevating the general consumer expertise. When used appropriately, unfavourable house can provide a contemporary and spacious look to the web site, making it really feel extra modern and visually participating.
When it comes to cellular responsiveness, unfavourable house performs a vital position in guaranteeing a mobile-friendly design. By offering sufficient house between parts, customers can simply navigate with their fingers on smaller screens with out unintentionally clicking on the flawed parts.
In conclusion, simplicity in net design is a timeless pattern that continues to reinforce consumer expertise and aesthetics. Clear and minimalistic designs together with efficient utilization of unfavourable house can elevate a web site’s visible attraction, enhance usability, and increase search engine marketing. By embracing these ideas, you guarantee your web site stays present and interesting to customers for the long term.

Credit score: venngage.com
Responsive Design
Responsive Design is likely one of the 4 net design traits that by no means exit of vogue. It ensures that web sites adapt seamlessly to completely different units, offering optimum consumer expertise and improved search engine rankings.
Designs That Adapt To Totally different Gadgets
Responsive design is an important factor in trendy net design. It refers back to the capacity of a web site to adapt and reply to numerous display sizes and units. Whether or not a consumer is searching on a desktop pc, pill, or cell phone, a responsive web site design ensures that the consumer expertise is constant and optimized. This adaptability is achieved via methods reminiscent of versatile grids, media queries, and fluid photographs. By implementing responsive design, web sites can present a seamless and pleasurable expertise for customers whatever the system they’re utilizing.Cellular-first Method
In at present’s mobile-dominated period, it’s important for web sites to prioritize the cellular consumer expertise. A mobile-first strategy includes designing and creating a web site with cellular units in thoughts first after which scaling up for bigger screens. By specializing in cellular design initially, web sites can be certain that probably the most essential content material and functionalities are simply accessible on smaller screens. This strategy not solely improves the usability for cellular customers but additionally helps web sites to carry out higher by way of search engine marketing (search engine marketing) as search engines like google and yahoo give desire to mobile-friendly web sites.Quick Loading Velocity
Desk: Components Affecting Web site Loading Velocity| Issue | Impression |
|---|---|
| Picture Optimization | Higher picture compression and loading methods cut back file measurement and loading time. |
| Caching | Storing web site knowledge quickly, leading to quicker loading for returning guests. |
| Minification | Eradicating pointless characters from code, leading to smaller file sizes and quicker loading. |
| Server Response Time | A quick server response time ensures fast loading of net pages. |
Person-friendly Navigation
A well-designed navigation system is important for enhancing the consumer expertise and guaranteeing that guests can simply discover the data they’re in search of. Person-friendly navigation includes clear and intuitive menus, logical web page hierarchy, and outstanding call-to-action buttons. It is very important maintain navigation menus easy and concise, avoiding overwhelming customers with too many choices. Moreover, incorporating breadcrumb navigation, a search bar, and offering quick access to vital sections of the web site can additional enhance the consumer expertise.Conclusion
In conclusion, responsive design, a mobile-first strategy, quick loading velocity, and user-friendly navigation are net design traits which have stood the check of time. By embracing these traits, web sites can present a seamless, user-focused expertise that adapts to completely different units, prioritizes cellular customers, masses rapidly, and facilitates straightforward navigation. Implementing these traits ensures that web sites stay related, participating, and efficient in at present’s ever-evolving digital panorama.Daring Typography
Daring typography is likely one of the 4 net design traits that by no means exit of vogue. It provides visible affect, enhances readability, and creates a contemporary and modern search for web sites.
Daring typography is an online design pattern that refuses to exit of vogue. It provides an instantaneous visible affect to a web site, grabbing the eye of tourists and making a powerful first impression. Utilizing daring typography helps to create a memorable and fascinating consumer expertise, whereas additionally conveying the specified message successfully. There are two important features to bear in mind when incorporating daring typography into your net design: sturdy headlines and font kinds.Robust Headlines And Font Types
Robust headlines are essential for capturing the eye of web site guests. Through the use of daring typography, you may make your headlines stand out and convey the primary message of your content material successfully. Daring fonts can immediately make textual content extra legible and emphasize the importance of the headlines. When deciding on font kinds, select choices that align along with your model and total design aesthetic. By incorporating daring typography, you may make your headlines extra visually interesting and fascinating for readers, encouraging them to discover additional.Typography As Visible Component
Typography not solely serves the aim of delivering info but additionally acts as a visible factor in net design. It helps to create a way of hierarchy and construction on a webpage. When utilizing daring typography, contemplate the general visible affect and the way the completely different font sizes, weights, and kinds work collectively to create an aesthetically pleasing design. Experiment with completely different font combos and layouts to search out the proper stability between readability and visible attraction. By incorporating daring typography as a visible factor, you may improve the general consumer expertise and create a novel and memorable design to your web site.
Credit score: www.designhill.com
Colour Schemes
With regards to net design, colour schemes play a vital position in making a visually interesting and fascinating web site. Your alternative of colours can evoke feelings, improve model id, and information customers via the web site. Listed below are three vital colour schemes that may by no means exit of vogue:
Vibrant And Eye-catching Colours
Utilizing vibrant and attention-grabbing colours can immediately seize the eye of your web site guests. Daring and vibrant colours can create a way of vitality, pleasure, and enthusiasm. These colours can evoke optimistic feelings and make your web site memorable.
When incorporating vibrant colours, it is very important strike a stability between being visually interesting and overwhelming. Pairing vibrant colours with impartial hues can convey concord to your net design. For instance, pairing a daring crimson with a lightweight grey can create a visually placing distinction.
Contrasting Colours
Contrasting colours can create a dynamic and visually attention-grabbing web site design. Through the use of colours which can be reverse on the colour wheel, you may create a powerful visible distinction that may seize the consumer’s consideration and make vital parts stand out.
Contrasting colours can be utilized for textual content and background combos to make sure readability and accessibility. Utilizing a darkish colour for textual content on a lightweight background, or vice versa, can improve the legibility and make the content material extra participating to your customers.
Harmonious Colour Combos
A harmonious colour mixture is rigorously chosen to create a visually pleasing and balanced design. This includes utilizing colours which can be adjoining on the colour wheel or belong to the identical colour household. These combos can create a way of unity, coherence, and professionalism.
When deciding on harmonious colour combos, contemplate the temper and tone you wish to convey. For instance, utilizing shades of blue and inexperienced can evoke a relaxing and peaceable ambiance, whereas hotter tones like oranges and yellows can create a way of vitality and heat.
Bear in mind, colour schemes ought to align along with your model id and audience. Experimenting with completely different colour combos may help you discover the proper stability between creativity and value to your web site.
Person-centric Design
Person-Centric Design is likely one of the key net design traits that continues to face the check of time. This strategy places the consumer on the heart of the design course of, guaranteeing that web sites are intuitive, straightforward to navigate, and supply a optimistic consumer expertise. There are a number of parts that contribute to a user-centric design, together with intuitive navigation and a concentrate on consumer expertise.
Intuitive Navigation
Intuitive navigation is essential in making a user-centric design. It permits customers to simply discover what they’re in search of on a web site with out having to spend pointless time or effort. Navigation menus must be clear, concise, and visually interesting, guiding customers to the vital sections of a web site. Think about using a mix of drop-down menus, breadcrumbs, and search bars for improved navigation.
Listed below are a number of greatest practices to bear in mind when designing intuitive navigation:
- Hold the menu seen and accessible on each web page of your web site for straightforward navigation.
- Arrange content material into logical classes and subcategories to make it simpler for customers to search out what they’re in search of.
- Use clear and descriptive labels for menu gadgets to keep away from confusion.
- Take into account implementing visible cues reminiscent of icons or hover results to reinforce the navigation expertise.
Focus On Person Expertise
Whereas intuitive navigation is an important part of user-centric design, it is vital to additionally concentrate on offering a seamless and pleasurable consumer expertise. This contains contemplating components reminiscent of loading velocity, cellular responsiveness, and interactive parts.
Some tricks to improve consumer expertise embody:
- Optimize your web site’s loading velocity by compressing photographs and minifying code.
- Guarantee your web site is mobile-friendly and responsive, offering a constant expertise throughout completely different units.
- Incorporate interactive parts reminiscent of buttons, sliders, and varieties to have interaction and information customers via your web site.
- Make use of whitespace and well-structured layouts to enhance readability and visible attraction.
By inserting emphasis on user-centric design via intuitive navigation and a concentrate on consumer expertise, you may be certain that your web site stays trendy and fascinating, offering a optimistic expertise to your guests.
Conclusion
To wrap up, these 4 net design traits are right here to remain. From minimalist layouts and responsive designs to charming visuals and immersive consumer experiences, these parts proceed to form the net panorama. Whether or not you are revamping your web site or ranging from scratch, incorporating these timeless traits will guarantee your website stays related and fascinating for years to come back.
Keep forward of the curve and embrace these enduring design practices. Your customers will thanks for it.